Google検索のモバイル版とデスクトップ版の16個の違いをまとめている記事があったので日本での状況もふまえて紹介します。
16 Differences Between Google Mobile & Desktop Search Results In 2012
http://searchengineland.com/16-differences-between-google-mobile-desktop-search-results-in-2012-130463
1. ローカル検索
地域系意図の検索で表示されるGoogleプレイスのリスティングは、時にはデスクトップ版よりもモバイル版でより上位に表示されます。またモバイル版では地域系の意図を持つドメインが表示される可能性も高くなります。

2. オートコンプリート機能
モバイルでは検索結果が表示される前に、通常のオートコンプリートの結果と共にアプリやウェブサイトに直接遷移するリンクが表示されます。

3. インタラクティブな結果
”天気”のような特定のクエリの場合には、検索結果にはよりインタラクティブな型式の検索結果が表示されます。

4. Androidユーザーは常にログイン状態
基本的にAndroidユーザーはログイン状態です。そのためモバイルではデスクトップに比べてパーソナライズされた検索結果が表示されることが多くなります。
5. バーティカル検索結果の表示位置
モバイルではローカル検索や画像検索などのバーティカル検索の結果が表示される位置がデスクトップと違っています。
6. フィルタの表示順序
画面上部にある各バーティカル検索のフィルタの順序が違います。モバイルでよく利用されるプレイスが2番目に来ています。
7. ランキングアルゴリズム
モバイルではアプリダウンロードのリンクがランキングされるなどデスクトップ版と違いがあります。

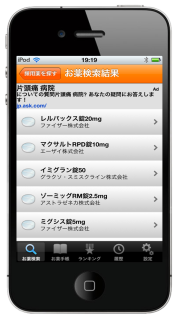
8. アプリダウンロードリンク
7番とも似ていますが、クエリに”APP”や”Download”などが含まれる場合にGoolgePlayまたはitunesのリンクが含まれることがあります。
9. CTRや直帰率
モバイルではCTRや直帰率が変化する可能性が高いです。これはランキングの違いや、タイトル、説明文などの文字数の違いなど、様々な要因が考えられます。
10. Knowledge Graphの表示方法
デスクトップ版ではKnowledge Graphの表示は右カラムでの表示ですが、モバイルでは検索結果に含まれて表示されます。
※Knowledge Graphは日本ではまだ表示されません

11. Knowledge Graphの有無
デスクトップ版でKnowledge Graphが表示されていてもモバイル版では表示されない場合もあります。
※Knowledge Graphは日本ではまだ表示されません

12. リダイレクト後のモバイルリンク表示
モバイル版サイトがある場合はデスクトップ版のURLがそのまま表示されるのではなく、リダイレクト後のモバイル版URLが表示されることがあります。

13. インスタントプレビュー
モバイル版サイトがある場合はデスクトップ版サイトがそのまま表示されるのではなく、モバイル版サイトのインスタントプレビューが表示されることがあります。

14. モバイルアイコン
テストで実施されていた内容ですが、モバイル版サイトの場合はモバイルアイコンが表示される場合があります。これは日本でもテストが確認されていました。
15. Google now
Android4.1(JerryBean)から導入されたGoogle nowでは、クエリを入れなくとも適切と思われる情報が表示されます。

16. Google Goggles
Google Gogglesではクエリをキーワード入力ではなく写真から判別して検索を行います。

この記事では16個の違いが紹介されていましたがもっとたくさん違いはありそうです。
また違いが確認できましたら紹介していきたいと思います。